用 Arcade 学习写一款 RPG 游戏 —— 绘制场景
在前一篇文章中,我们学习了如何创建主人公,并让主人公动起来。 但是目前,主人公的周围还什么都没有。一款 RPG 游戏,众所周知,应该是有地图作为场景的吧!那好,我们今天就试着绘制场景。
找到你之前的 Arcade 代码⌗
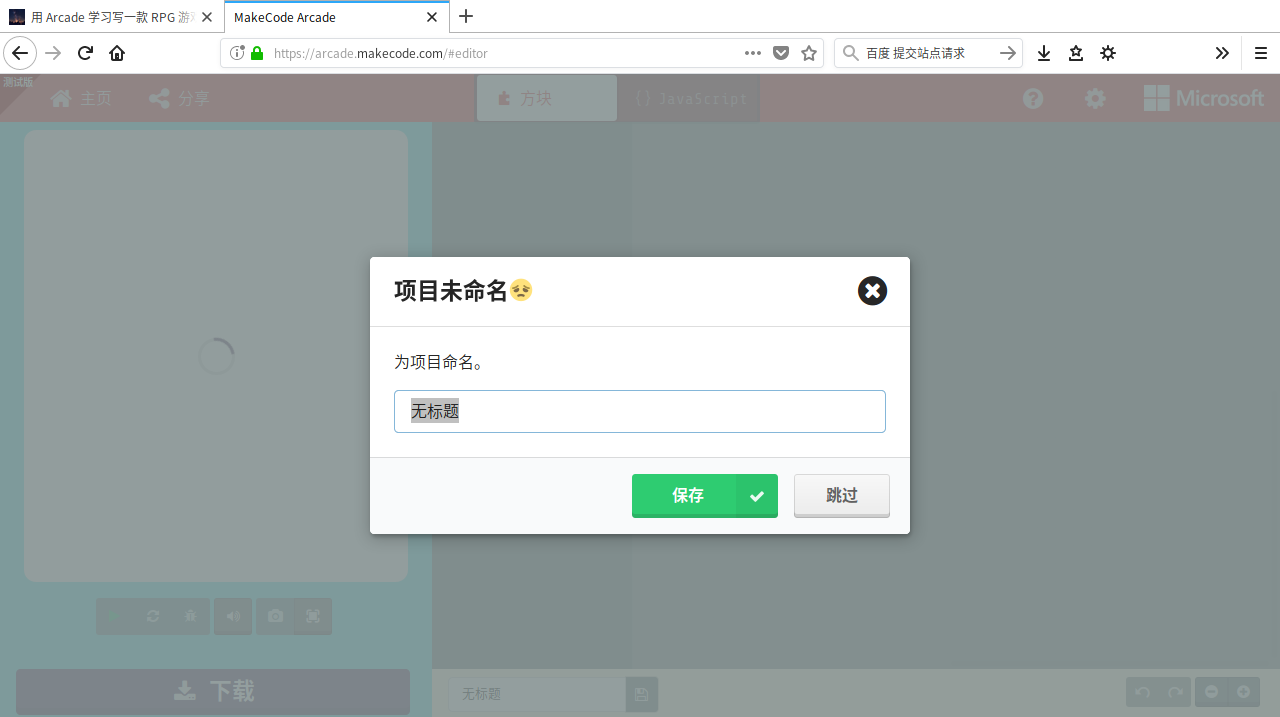
如果你之前曾经试着在编辑器界面里点击“主页”回到主界面的话,你可能会遇到这样一个弹窗:

不知道当时的你,为你的第一个项目留下了怎样的名字呢?哈哈(跑远了)。不过这不是我们今天的重点,重点在于,我们今天的博文会用到上次的项目。你需要在主界面找到并点开它。
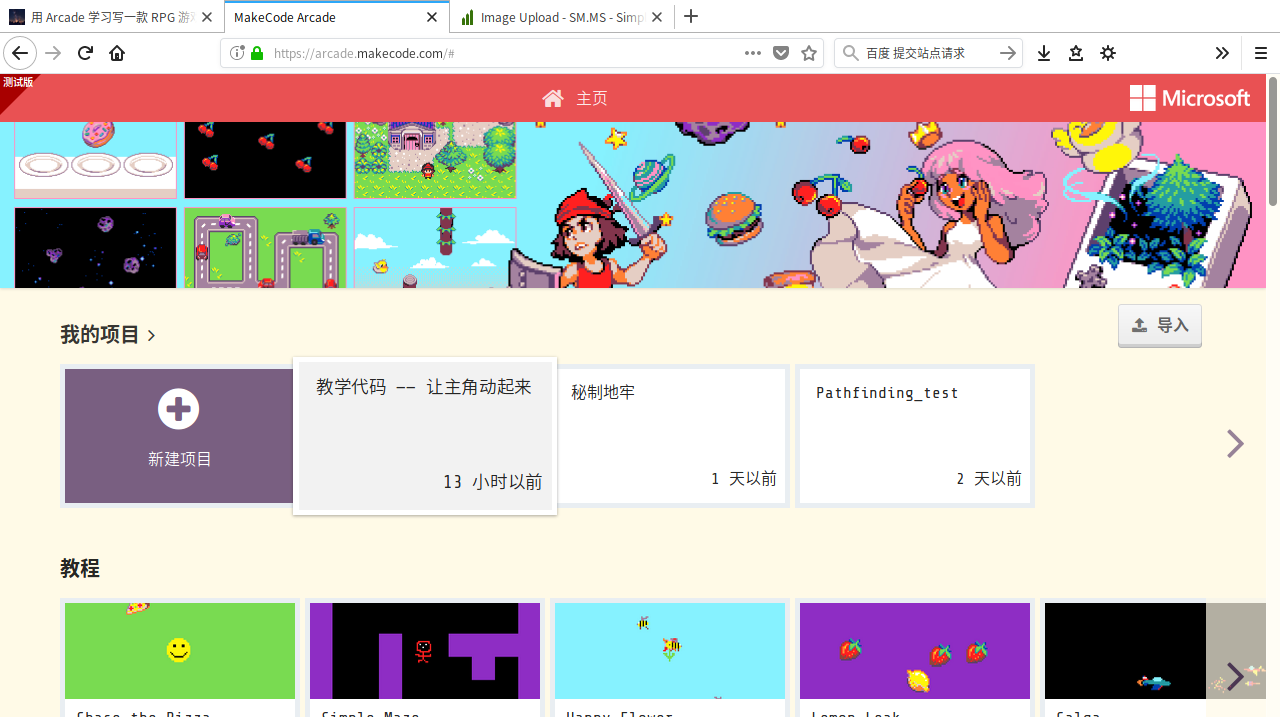
所有你之前创建过的项目(不论有没有显式要求 Arcade 保存),都能在 Arcade 主页中“我的项目”分栏下找到。为了方便后面找到你的项目,pokon548 强烈建议你当 Arcade 弹出上面那个(示意图上)对话框时,给项目命一个名。对 pokon548 来说,为了方便写博文,给项目命了这么一个名。

为了打开你之前创建的项目,只需轻轻地点击对应的卡片即可。
不好!我一不小心创建了很多没用的项目⌗
因为一不小心创建了太多赘余的项目而导致真正的项目难以找到?不如把它们删除掉吧! 删除项目的方法也很简单。只需要点击“我的项目”,进入“我的项目”后选中你不需要的项目。最后,点击右上角出现的的“删除”按钮即可。
注意:项目的删除是永久性的。请务必确保你正打算删除的项目真的是你不需要的项目!
游戏的场景⌗
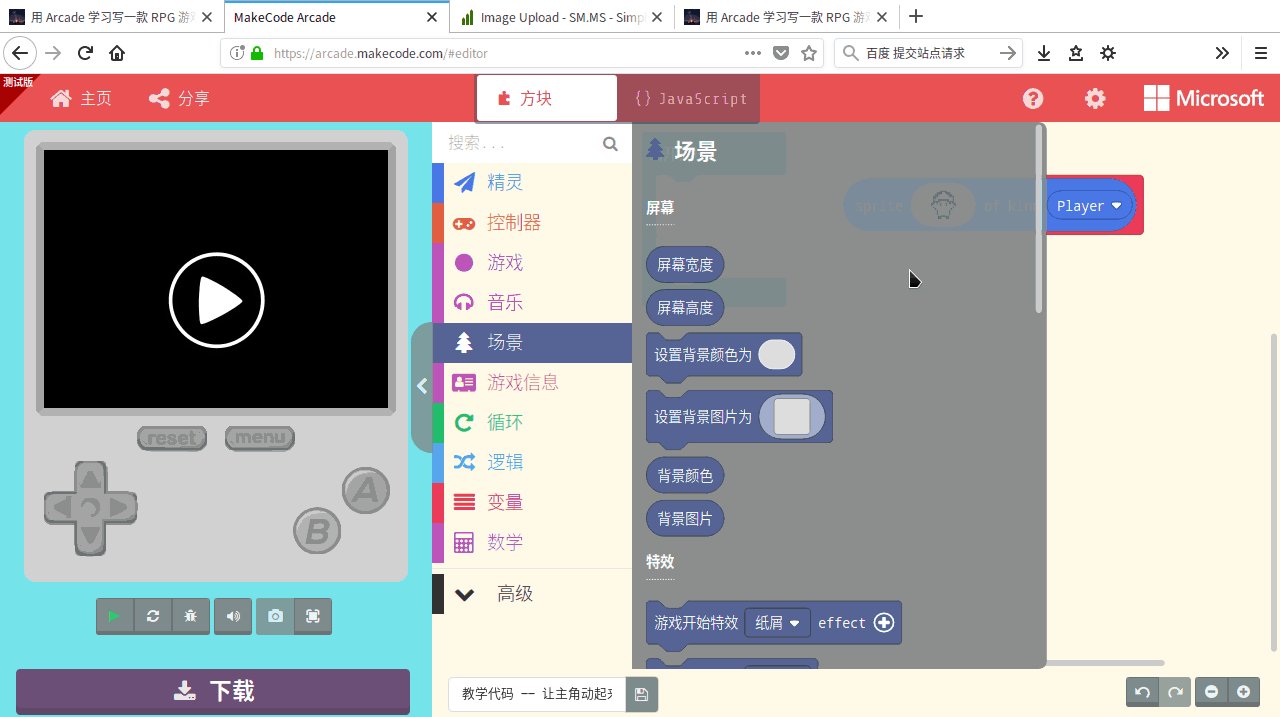
为了给主人公互动的环境,Arcade 专门有一个分区来帮我们。其就叫做“场景”。
 通过创建场景,我们可以给主人公一个周围的环境。在这个环境下,主人公可以和场景互动、获得道具、讲述故事背景…许多剧情向游戏更是离不开场景的衬托。
当然,这篇教程的目的不在于写剧情向游戏,而只是一个 RPG 游戏教学。所以涉及到场景的内容 pokon548 点到为止,不过度展开。如果你对场景感兴趣,pokon548 欢迎你自主探索哦!
通过创建场景,我们可以给主人公一个周围的环境。在这个环境下,主人公可以和场景互动、获得道具、讲述故事背景…许多剧情向游戏更是离不开场景的衬托。
当然,这篇教程的目的不在于写剧情向游戏,而只是一个 RPG 游戏教学。所以涉及到场景的内容 pokon548 点到为止,不过度展开。如果你对场景感兴趣,pokon548 欢迎你自主探索哦!
创建地图模板⌗
为了创建地图,我们首先需要一个蓝图。这个蓝图将指引 Arcade 在合适的地方放上合适的景物。 在 Arcade 中,蓝图由十六进制代码组成。自 0 ~ F 各表示一种景物。也就是说,在 Arcade 里,一个地图内最多只能包含十六种景物。 一定有人会说:哎只有十六种啊?其实不用担心。至于为什么,后面的文章里再说。 顺带提一句:在 Arcade 中,景物有一个对应的名词叫做“砖块”。地图有一个专有的名词叫做“tile map”。不过这并不重要,了解就好。
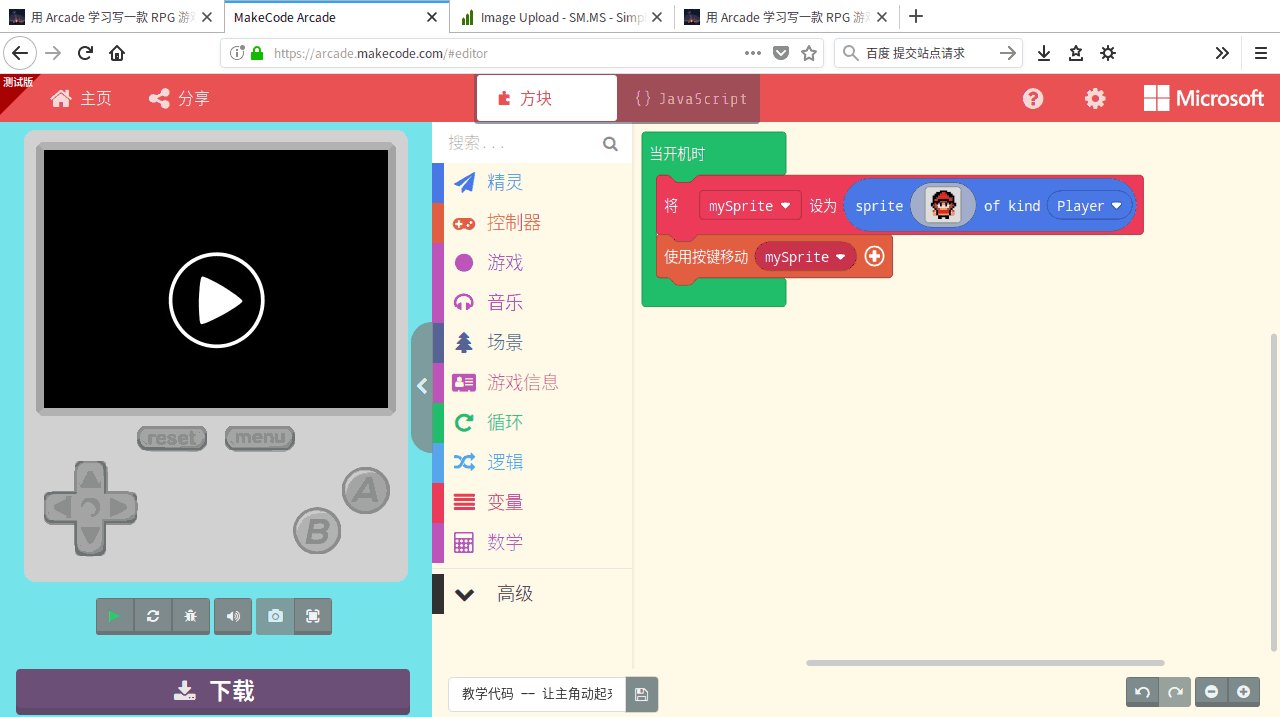
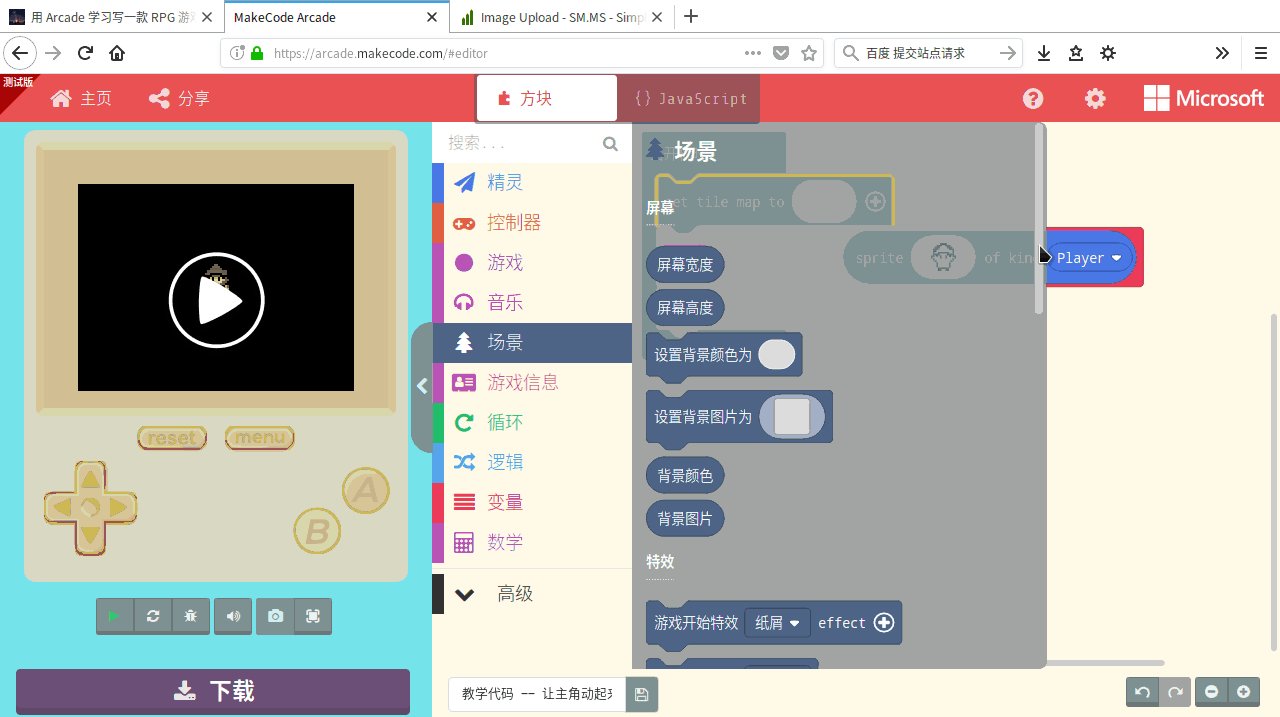
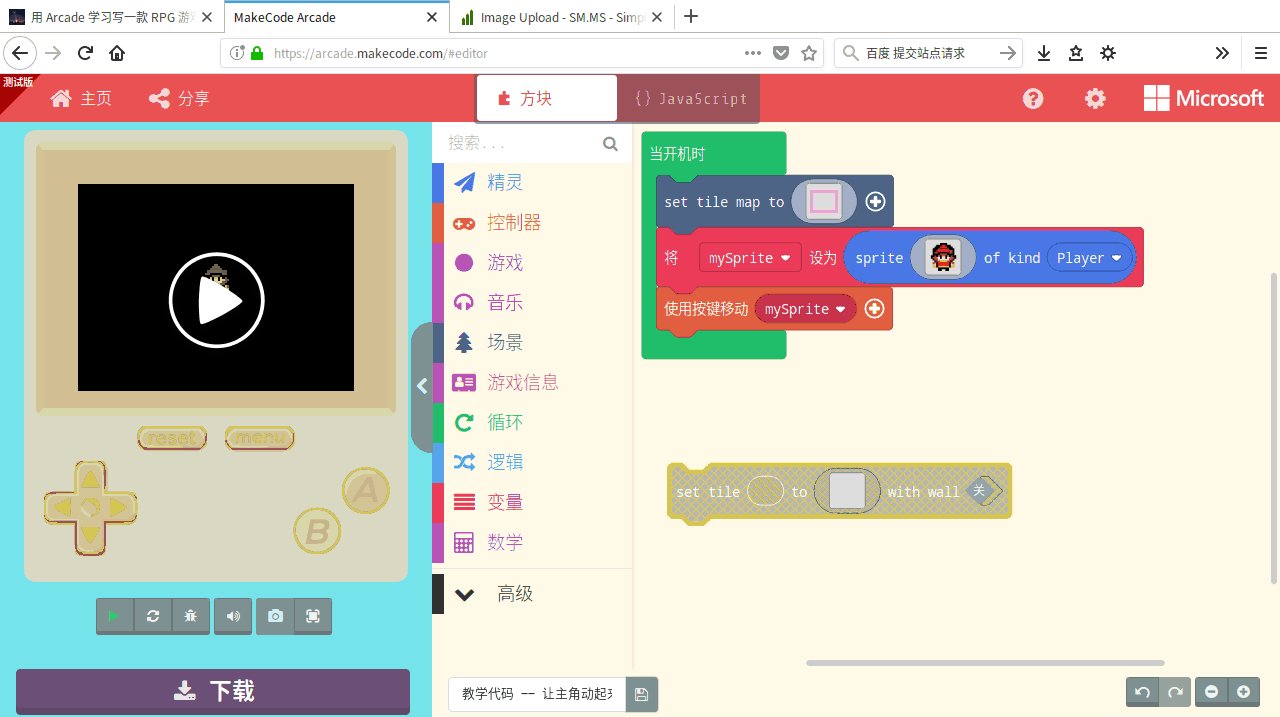
要创建蓝图,我们首先要点击左侧的“场景”分区,把这个方块拖出来。

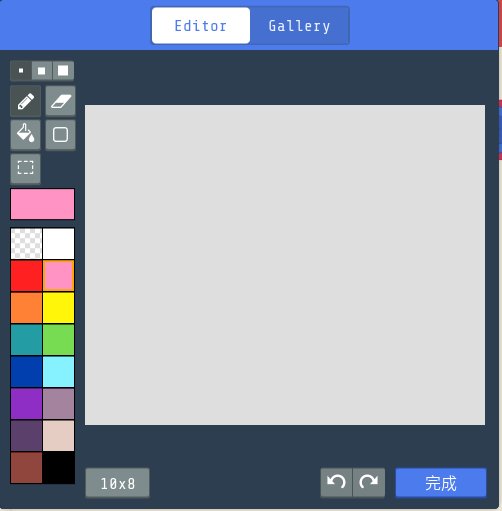
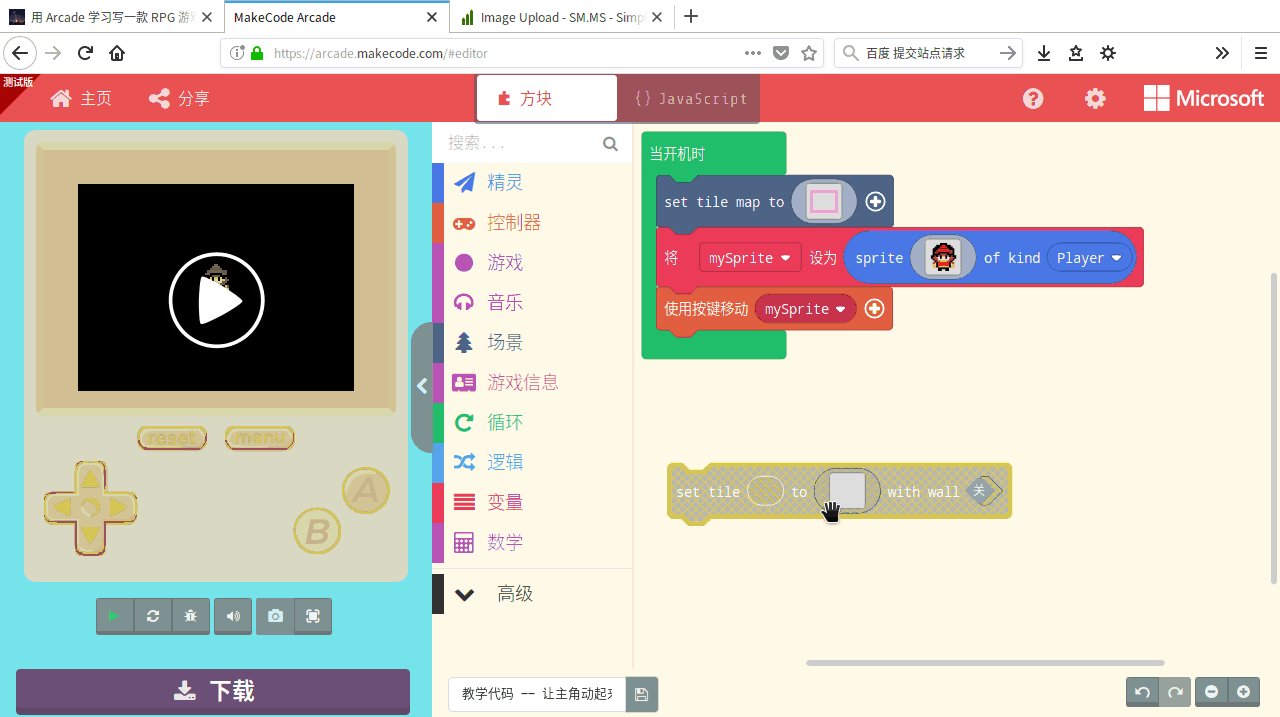
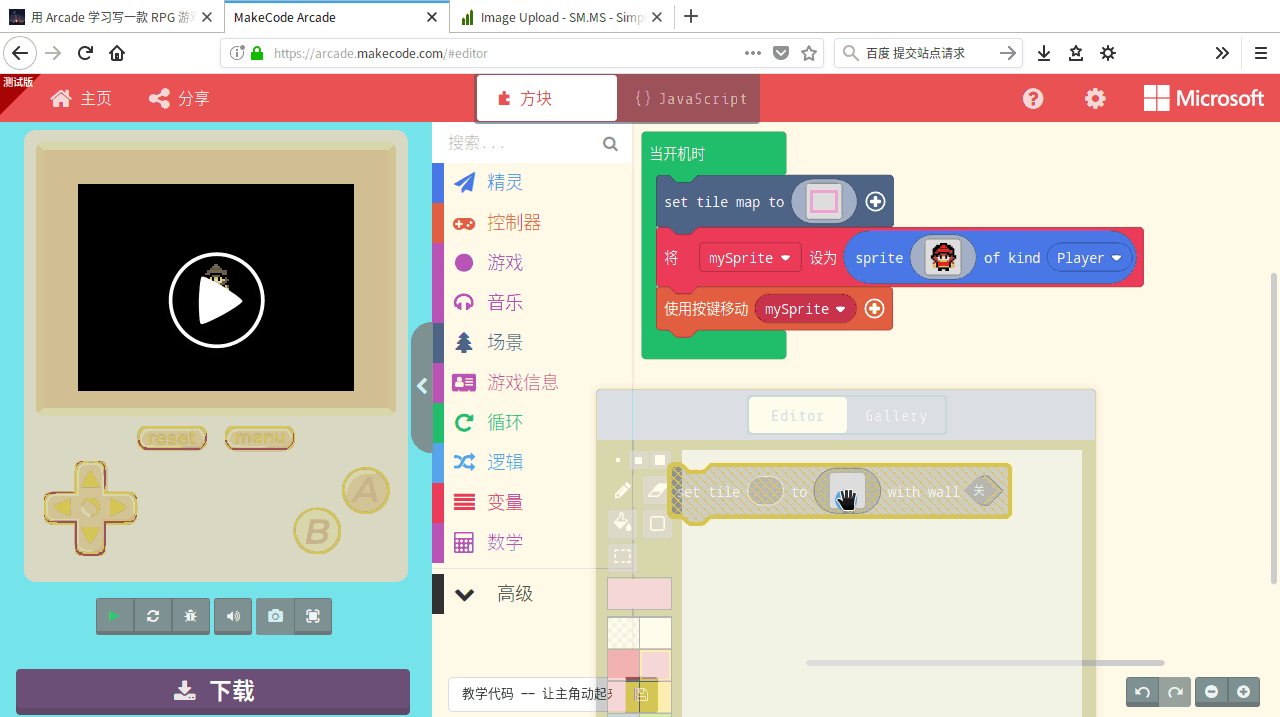
我们又见到了一个有灰色区域的方块了。和上次一样,点开它。

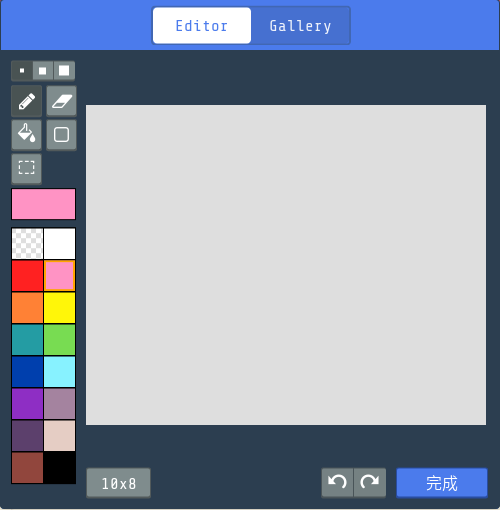
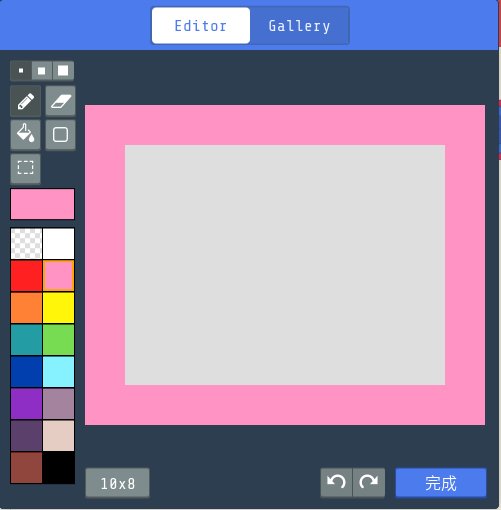
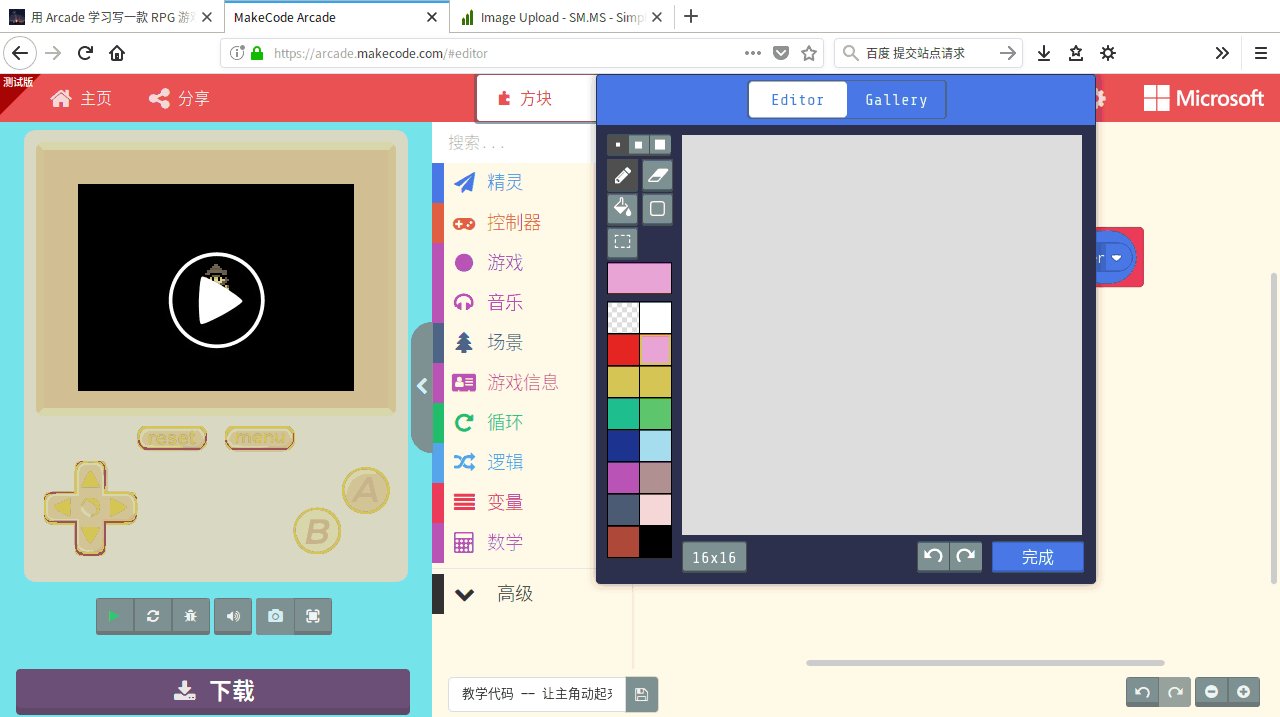
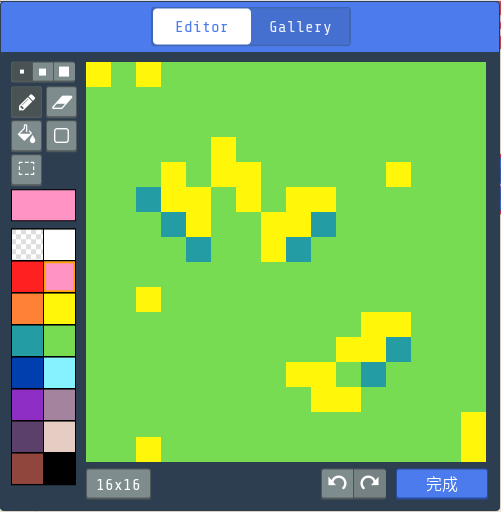
是不是很熟悉?我们上一篇文章中,在给主角弄皮肤的时候就用过它。我们这次绘制地图,还是要借助它的帮忙。不过我们这次不使用 Gallery 中的内容,而是自己手动绘制。 细心的你一定发现了一件事:编辑器的左下方有一个“尺寸”。就是 10x8 那个,你发现了吗?在当前的情况下,它的值决定了地图的大小。在博文中,我们就用 10x8 即可。当然爱探索的你,可以通过点它随意改变地图的大小。
那么,我们要画个怎样的地图呢?唔…这可真是个充满创意的开放性问题。pokon548 的建议是:随便画!只要不把画面中间的格子占用了就好(为啥?因为主角默认情况下出现在中间啊)。
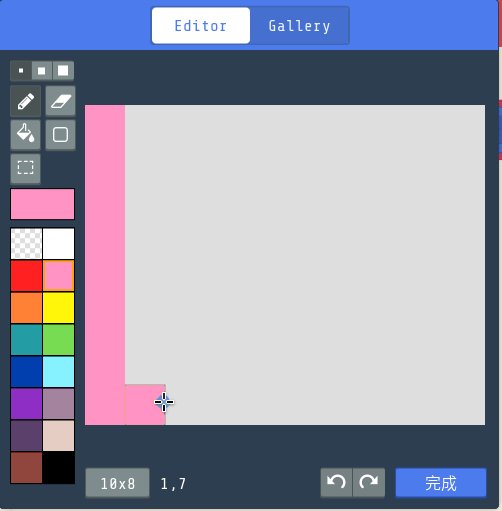
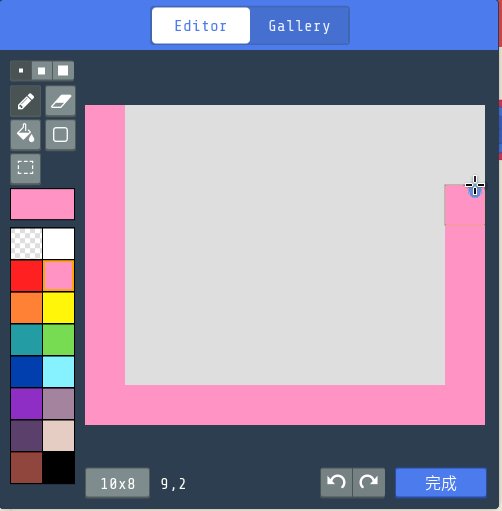
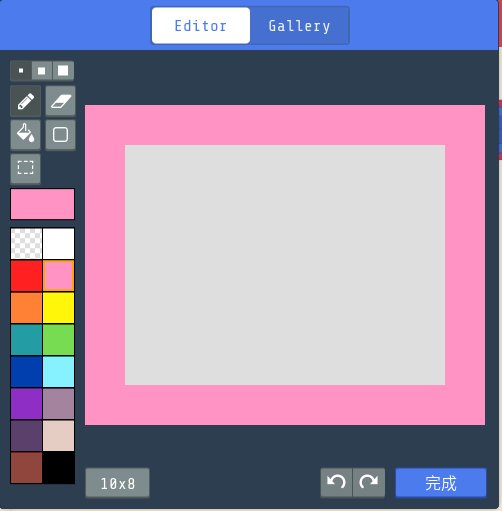
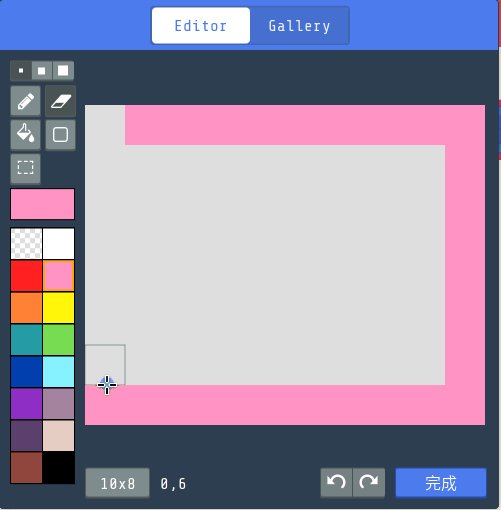
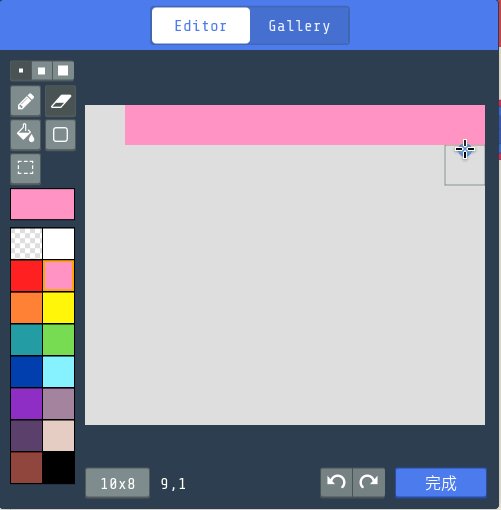
为了方便演示,pokon548 决定就画个正方形出来。要在编辑器上画地图,只需要讲光标移动到编辑框上,点击你想要让其变为“砖块”的部分即可。

当然,好奇的你可能会问:我要是画错了怎么办?简单。在工具栏左侧有一个“橡皮擦”按钮,点一下它,即可激活“擦除模式”。之后,在你想要删除的像素上一点,就可以把画错的部分删去了。具体动图操作如下。

要变回正常的“绘制模式”,只需要点一下”橡皮擦“按钮左边的”铅笔“按钮即可。
你也许还有很多问题想问,不过我们先暂时搁下它们吧!等到这篇博文结束后,你可以大展身手,试着实现你的想法 :)
当你对你绘制的蓝图满意后,点一下下面蓝色的“完成”按钮保存更改。
选一个合适的材质填充模板⌗
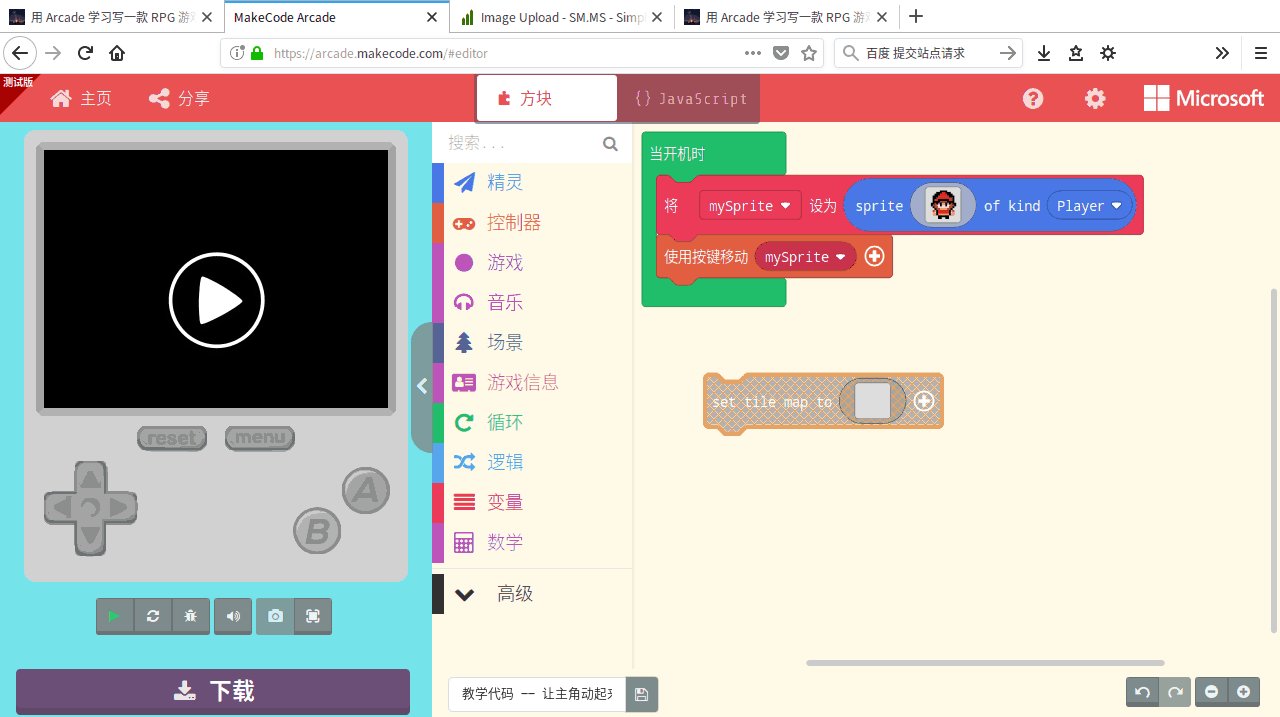
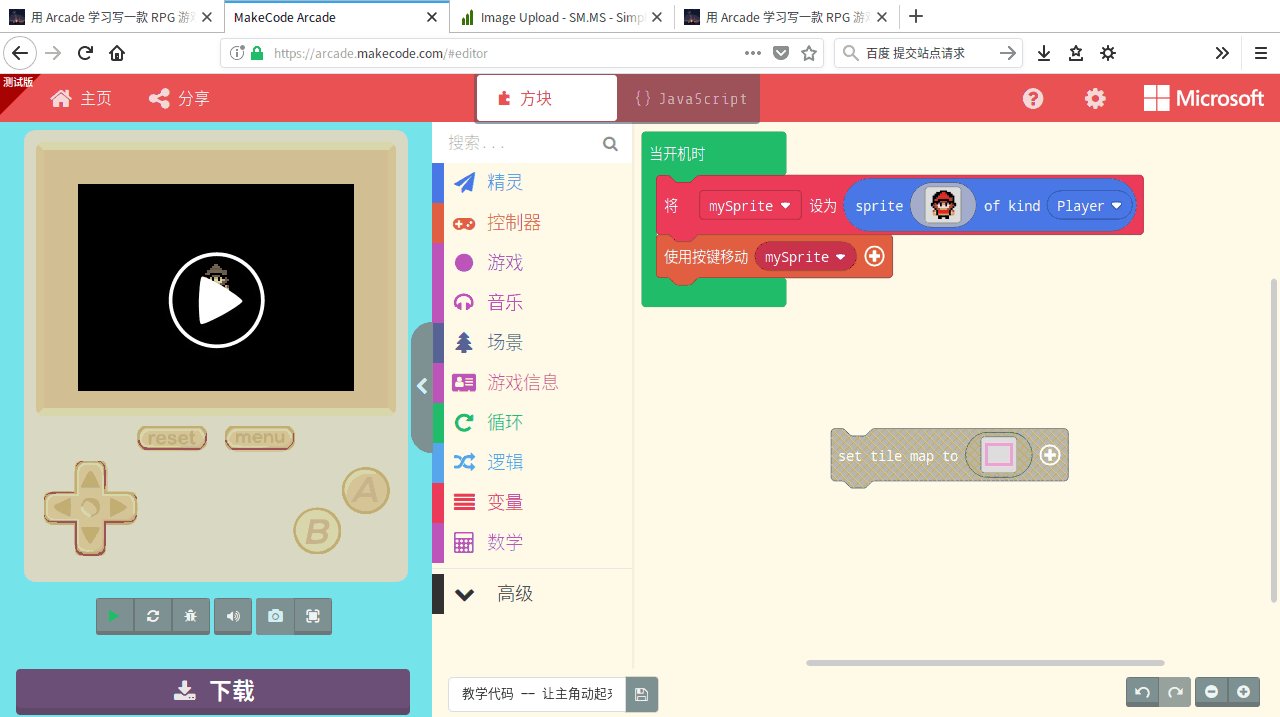
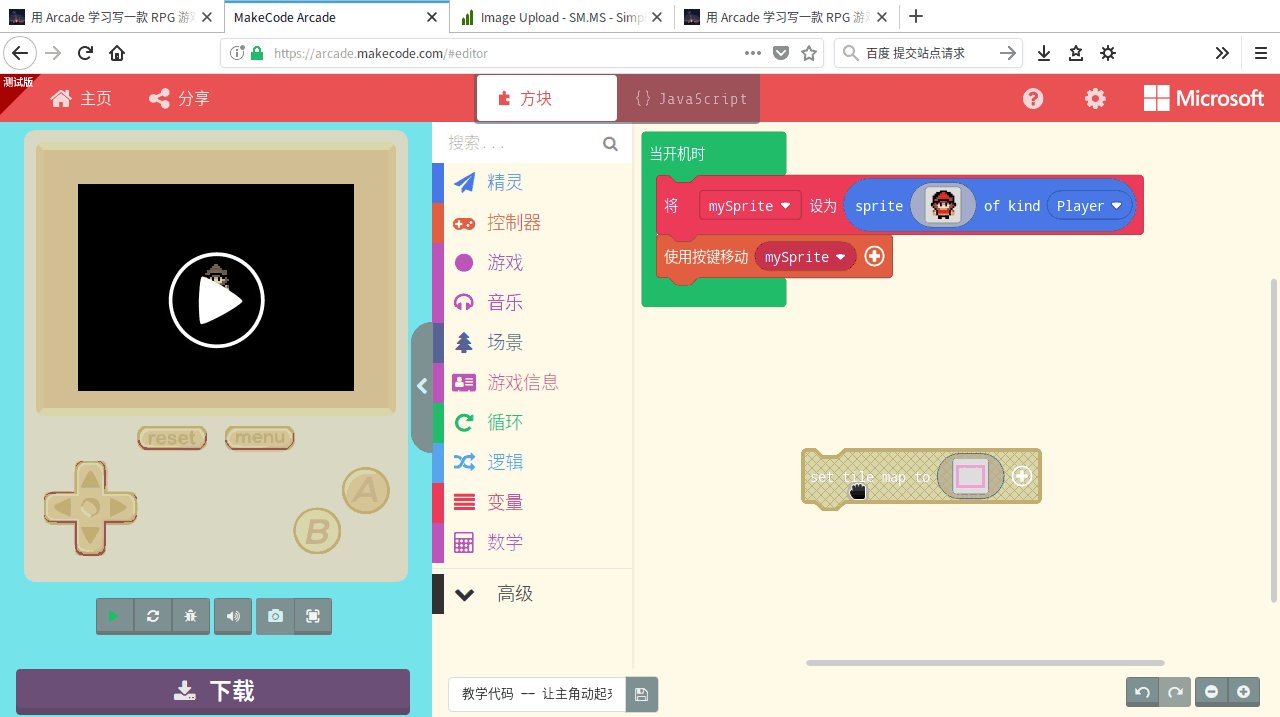
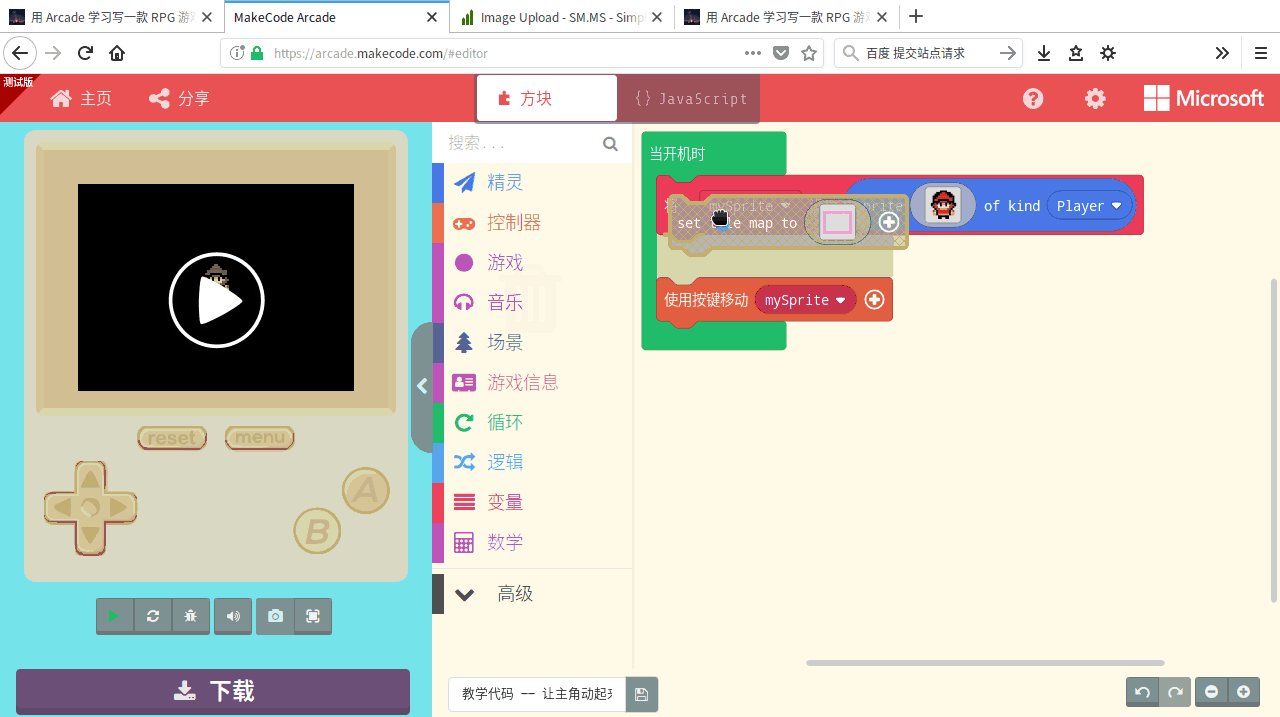
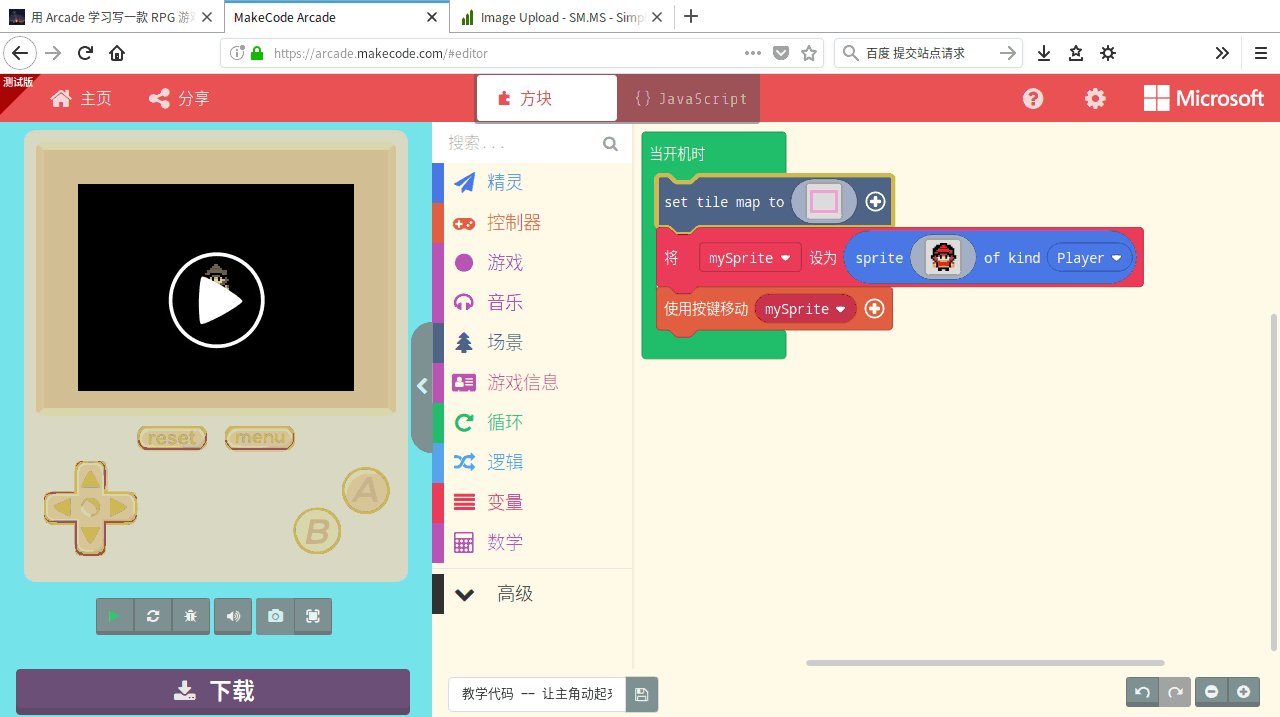
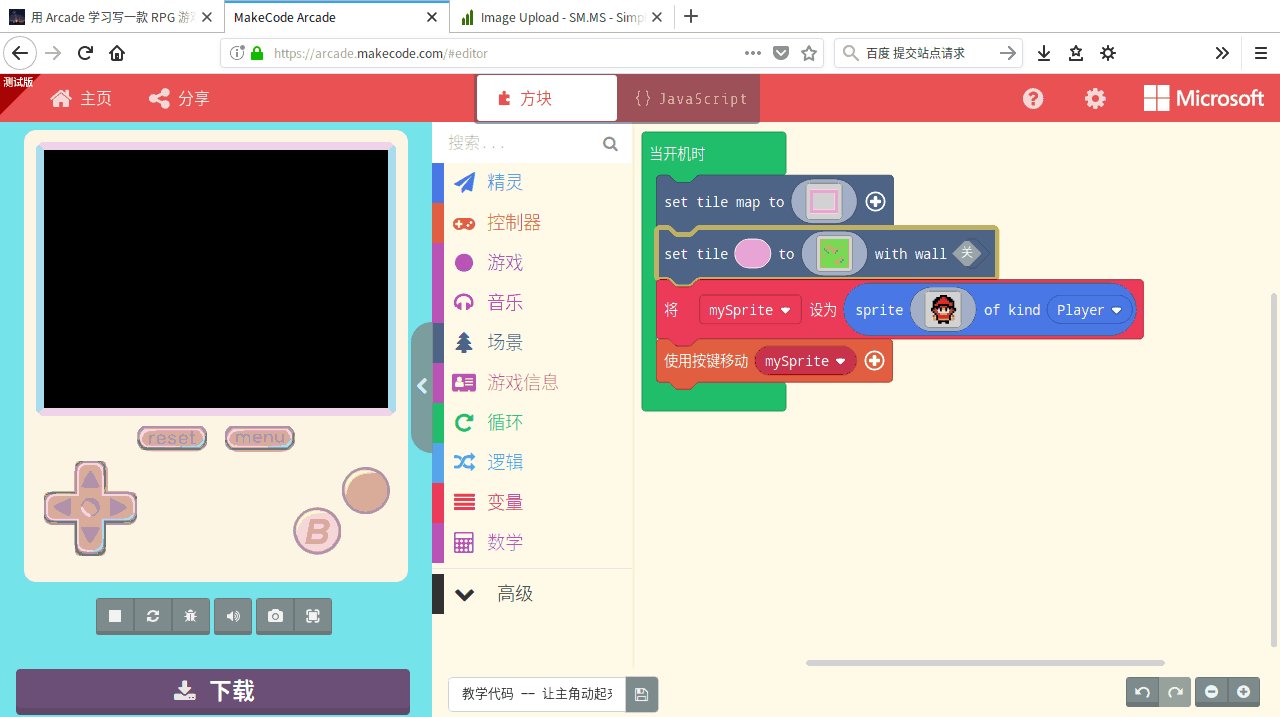
为了让模板发挥作用,我们要将这个方块拖动到”当开机时“内部。

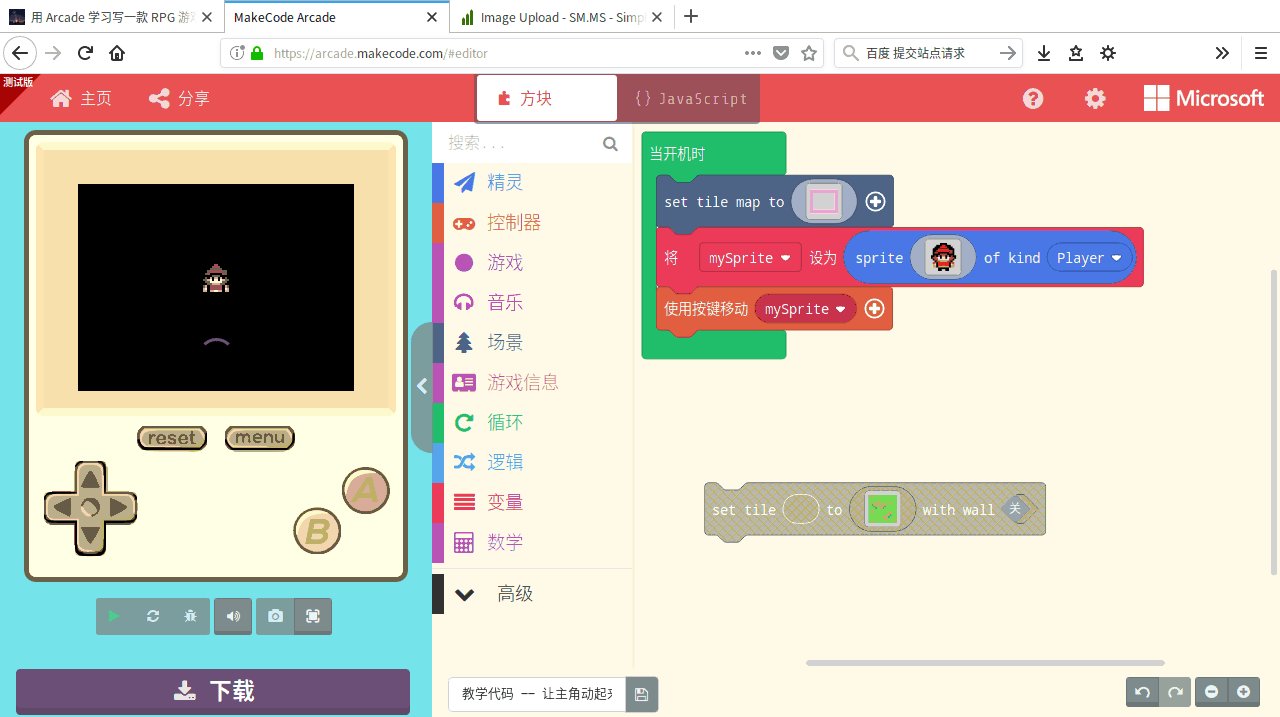
如果你试着在这个时候点击运行项目,你会发现:这个模板居然也能在屏幕上显示出东西来!虽然真的就只是一圈粉色。

但,在大多数实际情境下,我们的游戏场景不可能只是由这么单调的色块所组成。我们还需要在其基础上加实际的景物,也就是“材质”,并赋予其意义:比如这是一堵不能穿过去的墙、一条河、一条小路…
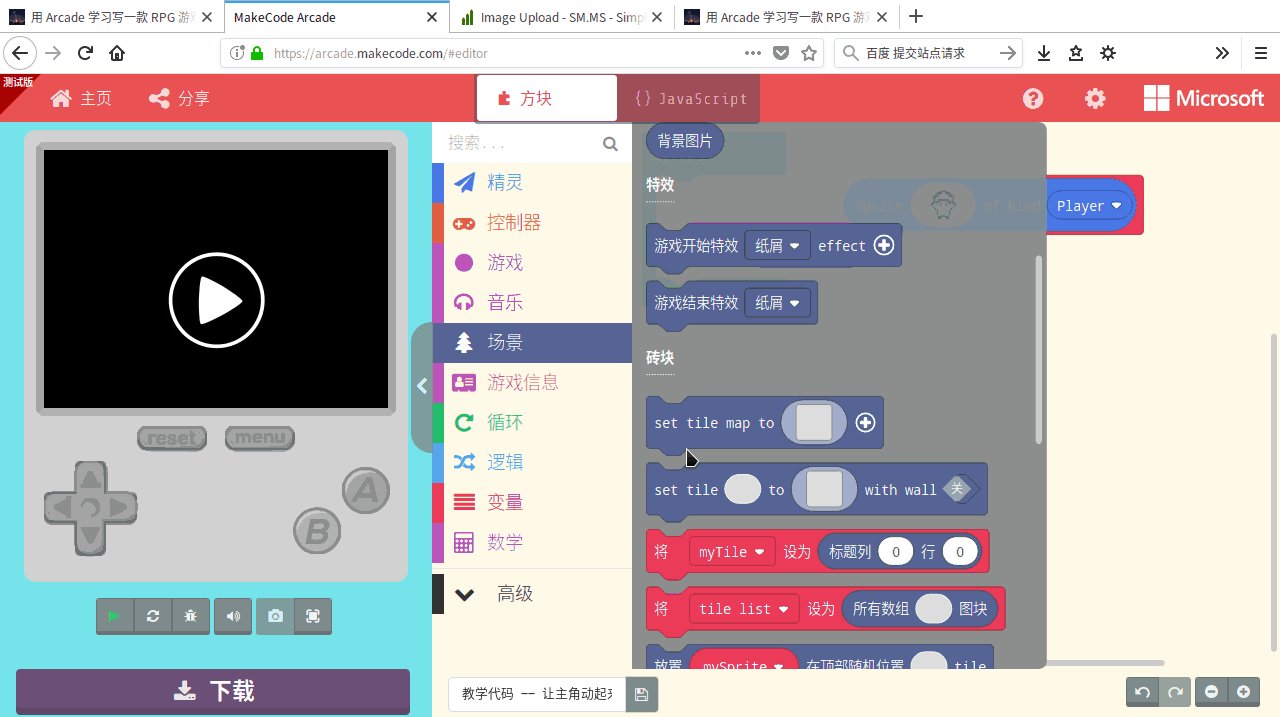
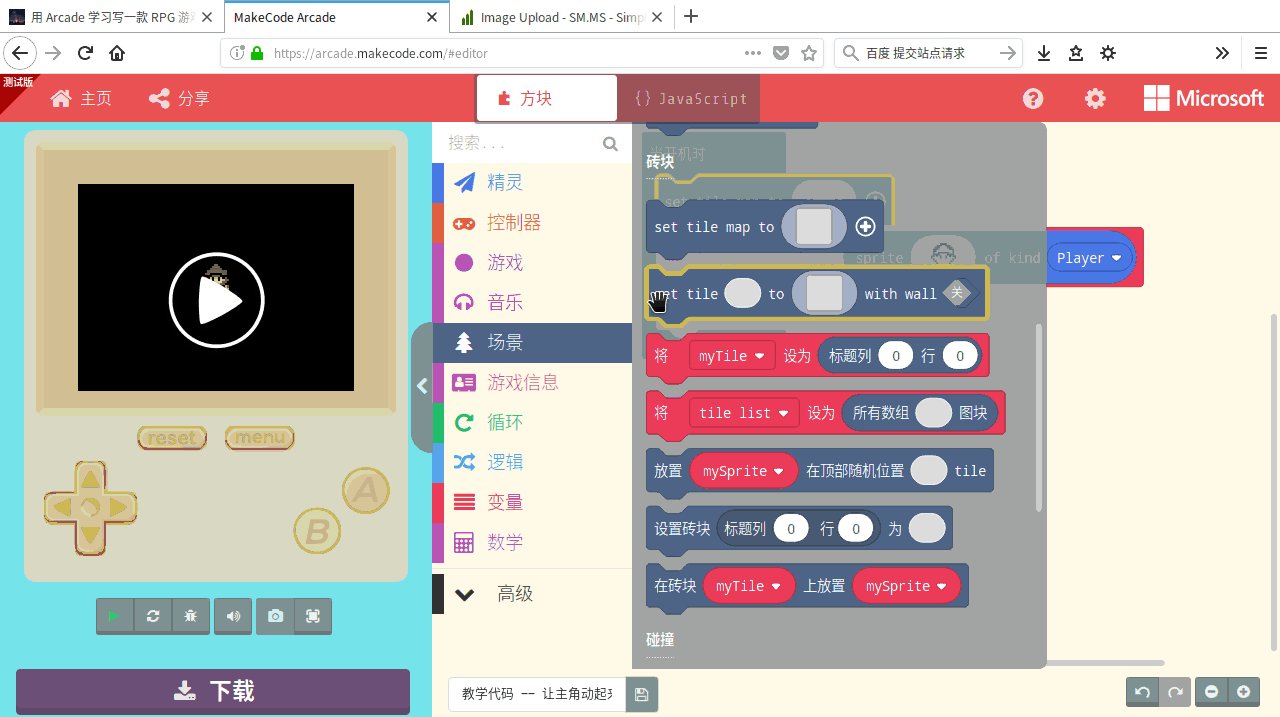
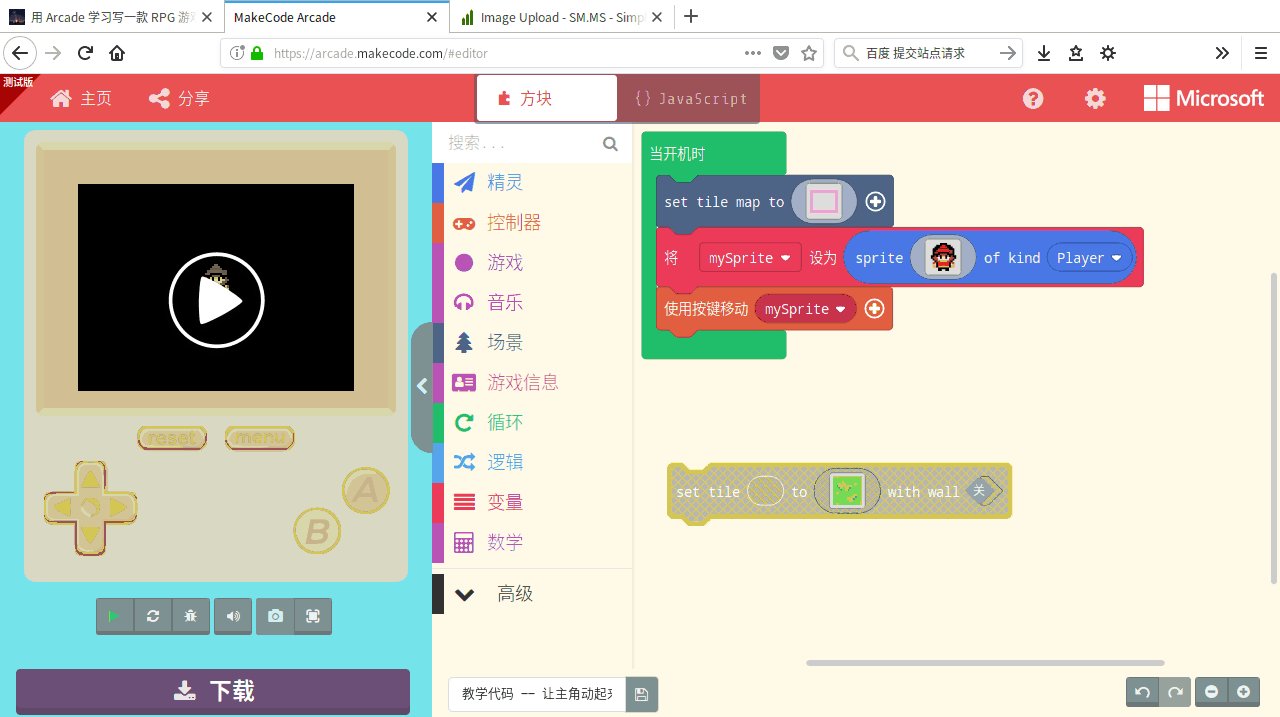
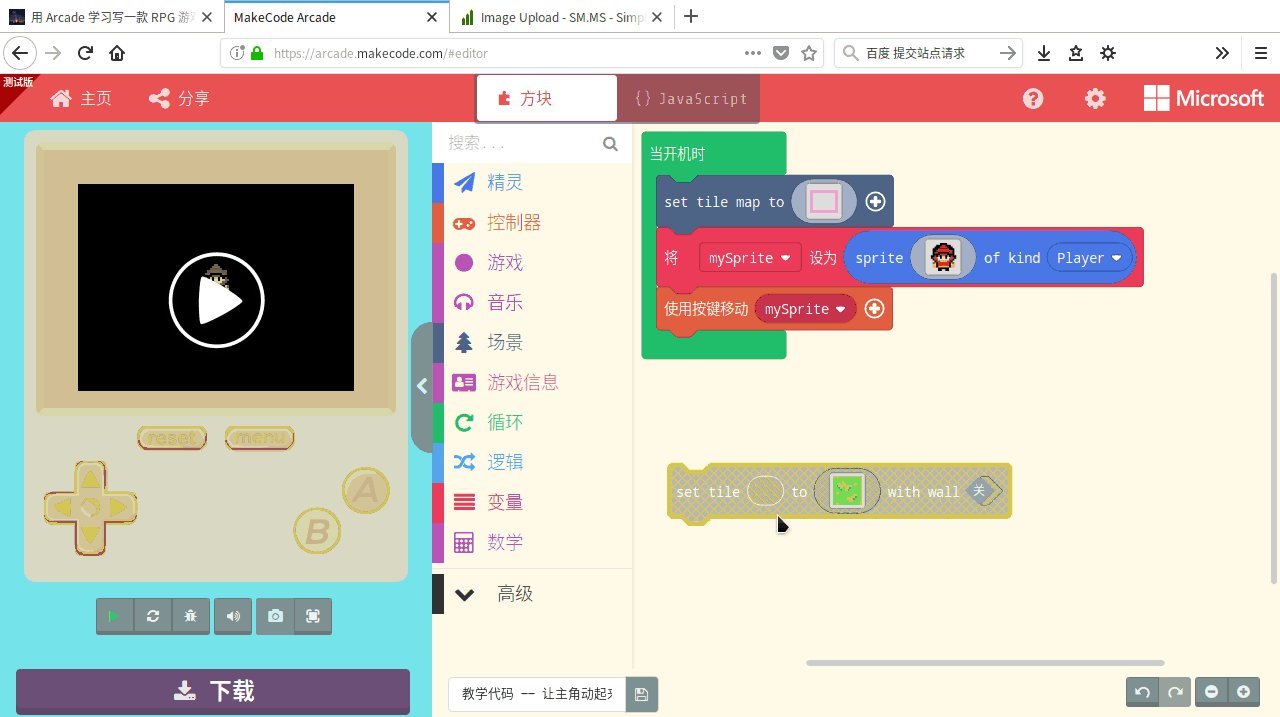
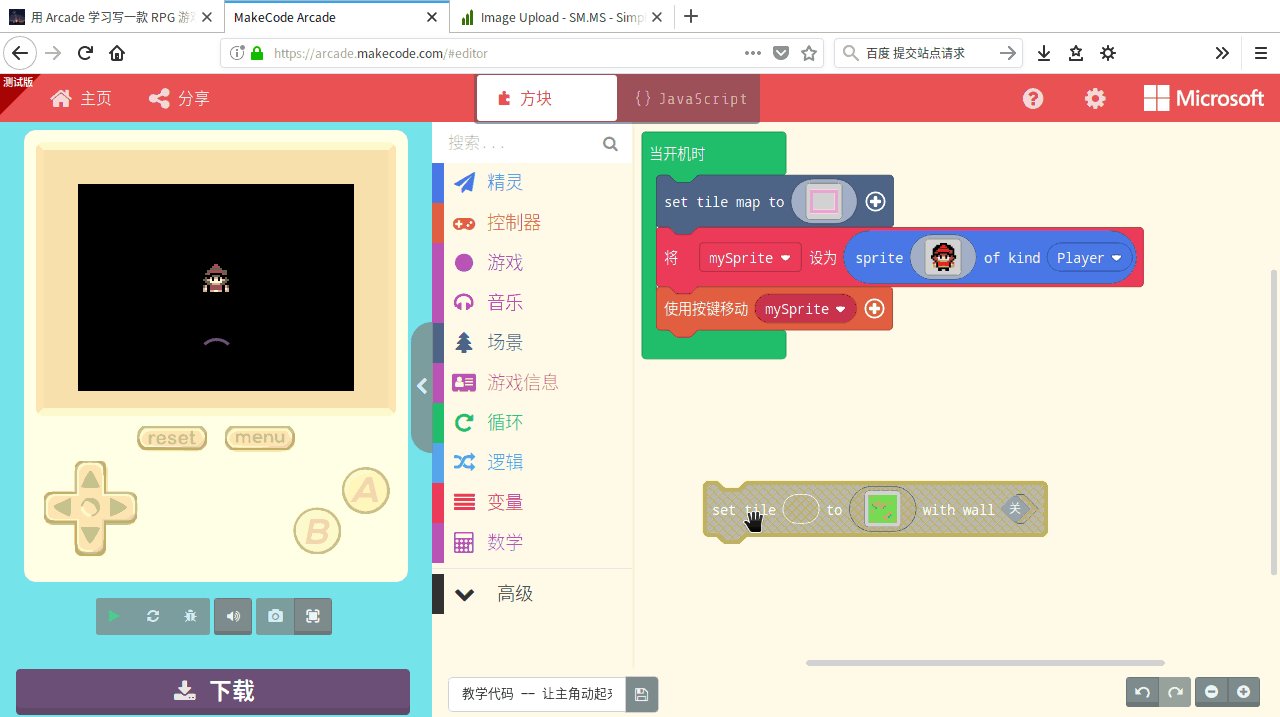
要让这一切发生,我们就需要根据模板创建地图。要实现这一目的,我们需要在“场景”分区里找到这个方块,并将其拖出(后面所有的“初始化”操作都这么做。之后就以”在XX分区找到XX方块”代指)。

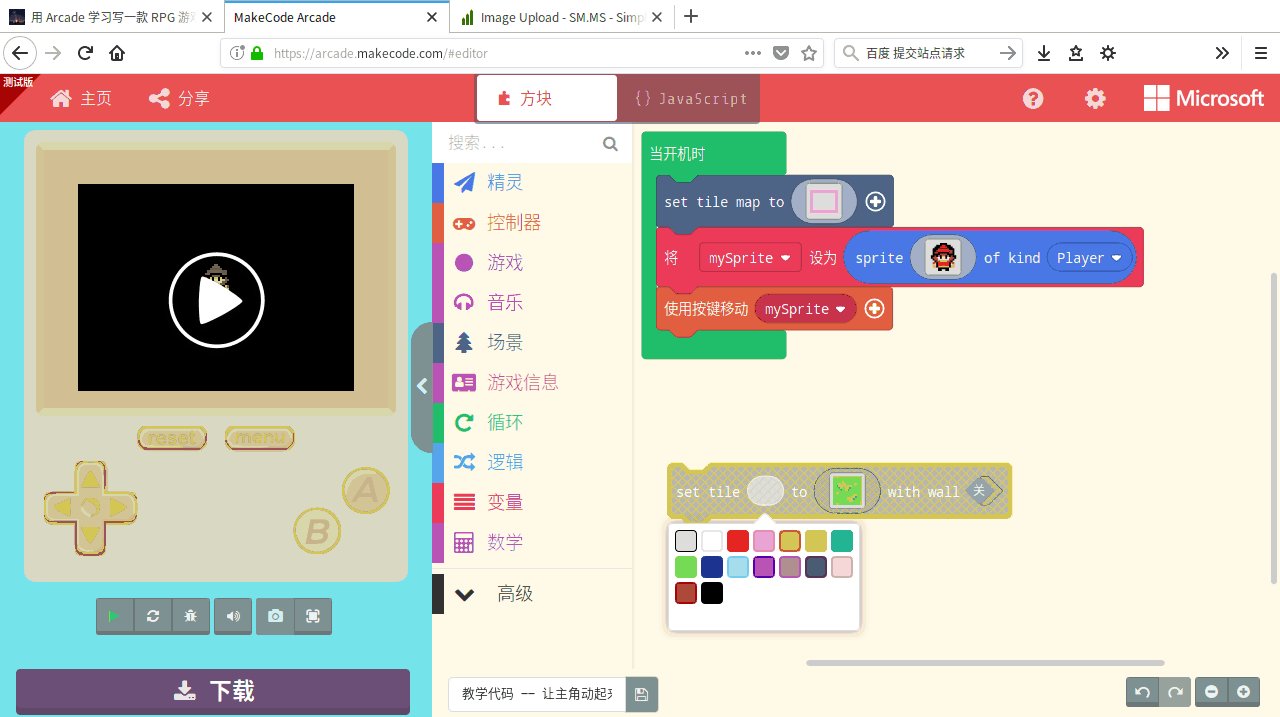
这次的方块看起来有点小复杂…不过问题不大,pokon548 后面会专门详细解释。故我们还是先找到我们熟知的“灰色区域”并点开它。

还是编辑器界面…已经是一个常客了啊(笑)。为了方便起见,我们这次用的事 Gallery 里面内资的材质来填充色块。
至于选里面的什么作为填充?无所谓。对于 Arcade 而言,编辑器里的内容就只是一堆颜色代码,没有别的含义。不管你选择的是景物,还是人、鸭子等一类不是“景物”的像素画,在这里都能成为填充的对象。
有点不可思议?没关系,只要记住这一点,在 Gallery 里随意挑选一个材质就好。为方便演示,pokon548 选了这个(生态环保绿?笑)。

同样,如果你现在有很多疑问,都先暂时放下吧。博文结束后,你可以大胆的做你想做的一切(删除项目除外 :))!
选择完毕后,点击“完成”回到编辑器界面。
让材质与模板关联起来⌗
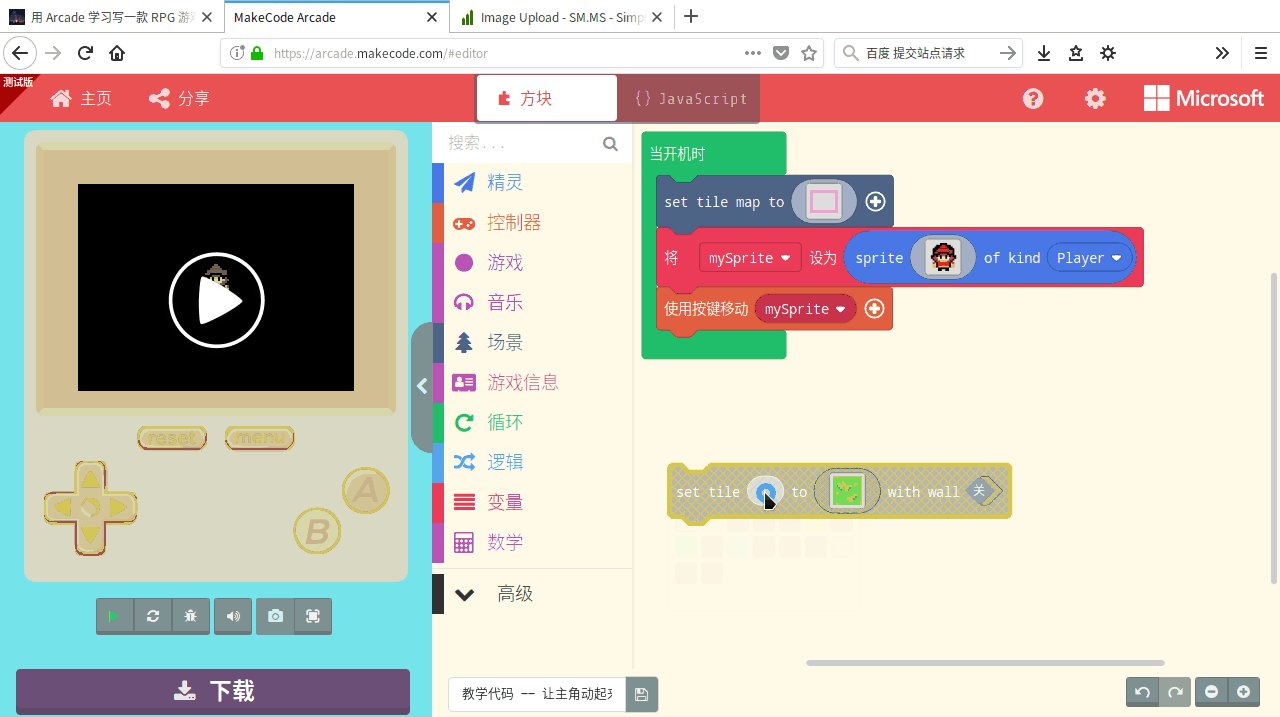
为了让粉色色块与材质关联起来,我们还需要设置对应方块的一些设定。请找到“灰色区域”左边的那个小区域,点击它。

出现了一堆颜色?那就对了。在这个场景下,这里的颜色对应着我们模板上色块的颜色。在教程中,pokon548 是用的默认色 —— 粉色(不要问我为什么,不要问我我是谁,不要问我要干什么)作为模板的色块颜色,故在这里选择粉色。如果你之前创建模板的时候用了不同的颜色,记得在这里选择对应的颜色。不然材质是合不上去的哦!
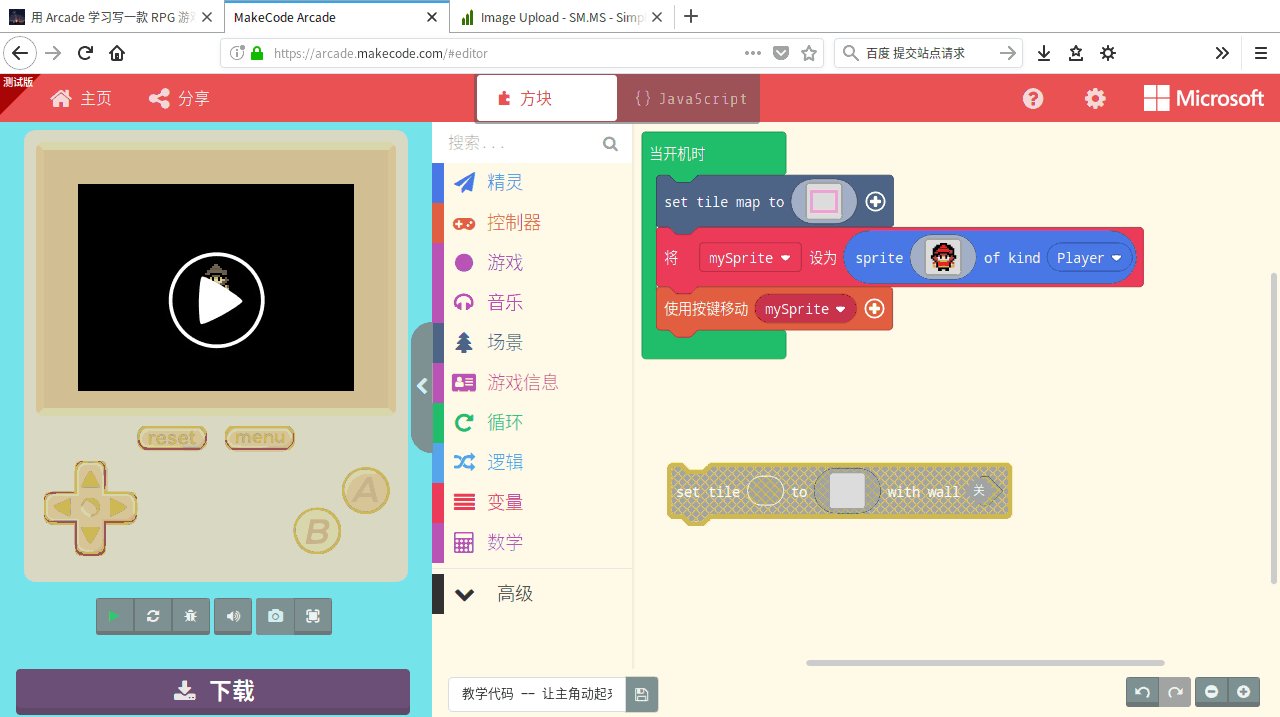
当选择完毕后,方块现在应该看起来长这样:

绘制地图⌗
哎等一下等一下!方块后面不是还有一个选项吗?哦对。不过我们目前不需要关心它,忽略掉即可。
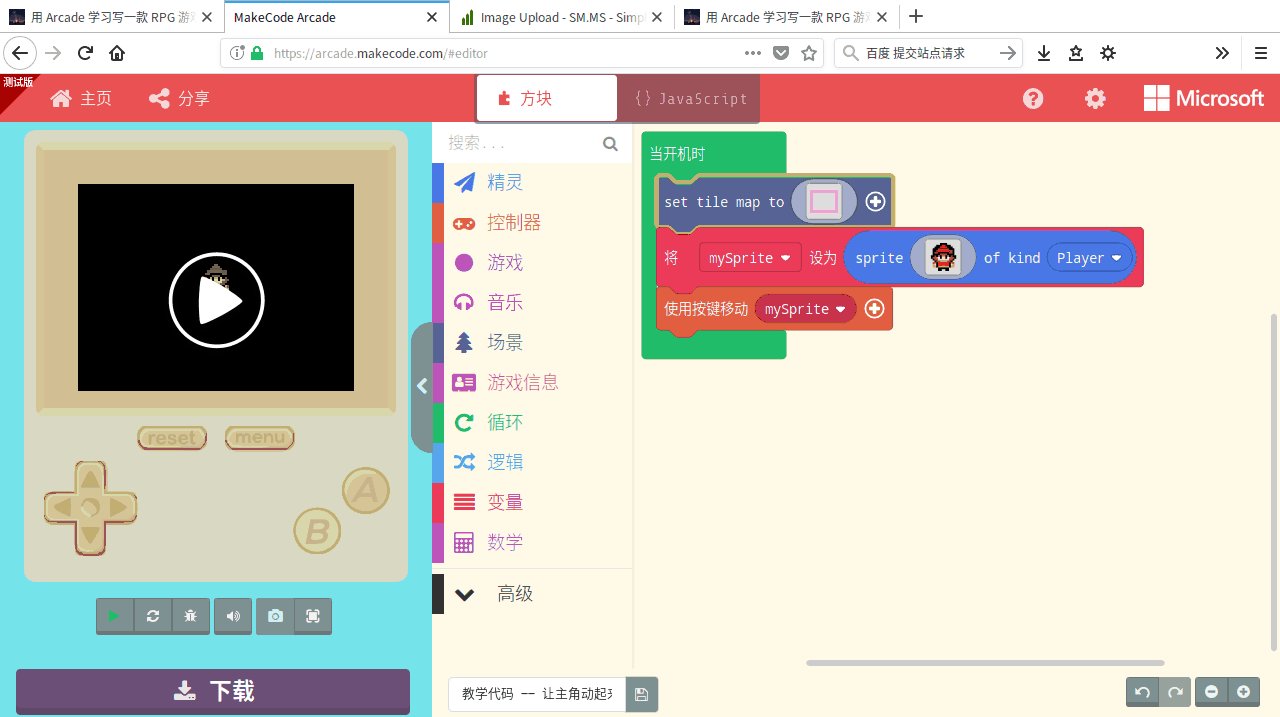
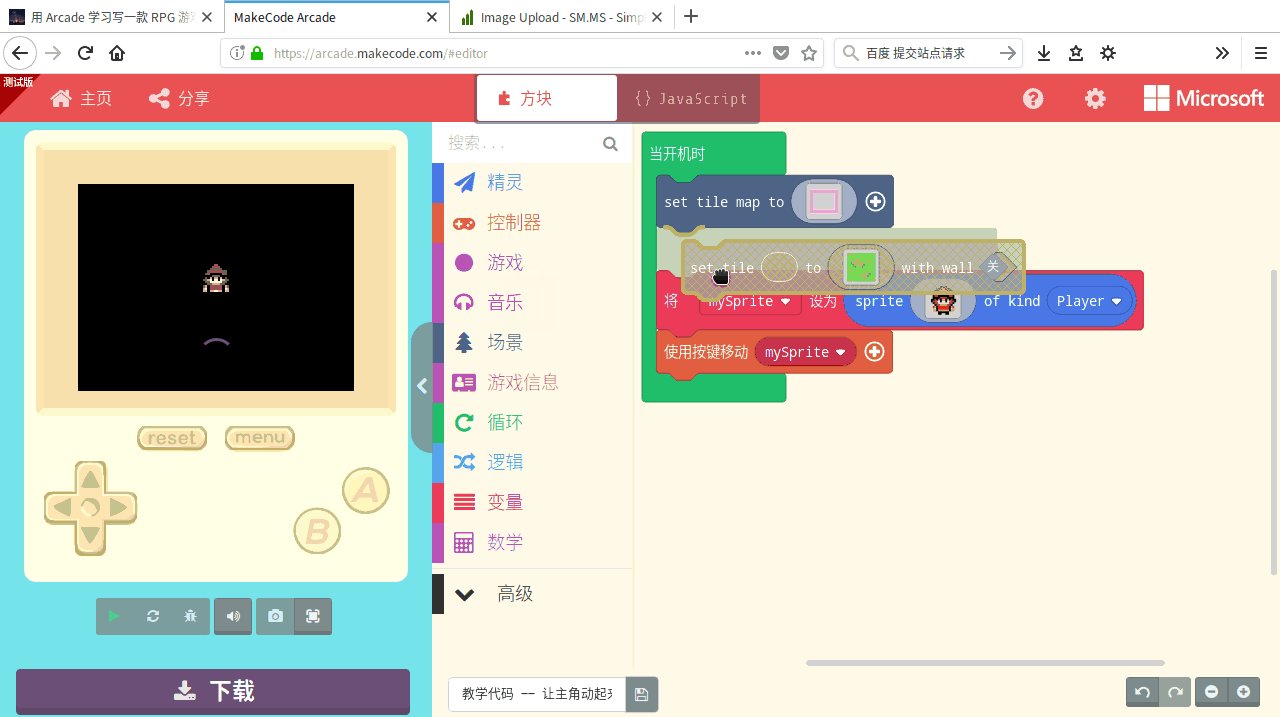
为了让材质能够成功的附加到模板上,我们要将这个方块附加到创建模板的方块的后面。是不是有点绕?没关系,一张图说明。

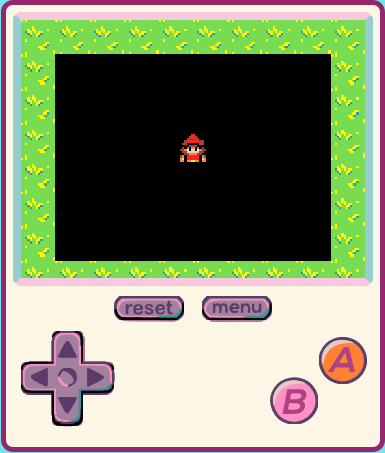
这样就可以绘制了。点一下左边的“播放”按钮,看看效果吧!

里面一圈黑的可真不好看!也许我们应该找点什么背景来填充一下?说的在理(你觉得还行?那好吧…当我没说)。我们现在就来试一试吧!
填充背景⌗
就像我之前说得那样,Arcade 只支持 16 位色,所以背景绘制你不能想着直接用网上现成的非点阵图像文件(其实能用,不过需要转换器。后面 pokon548 会分享)。
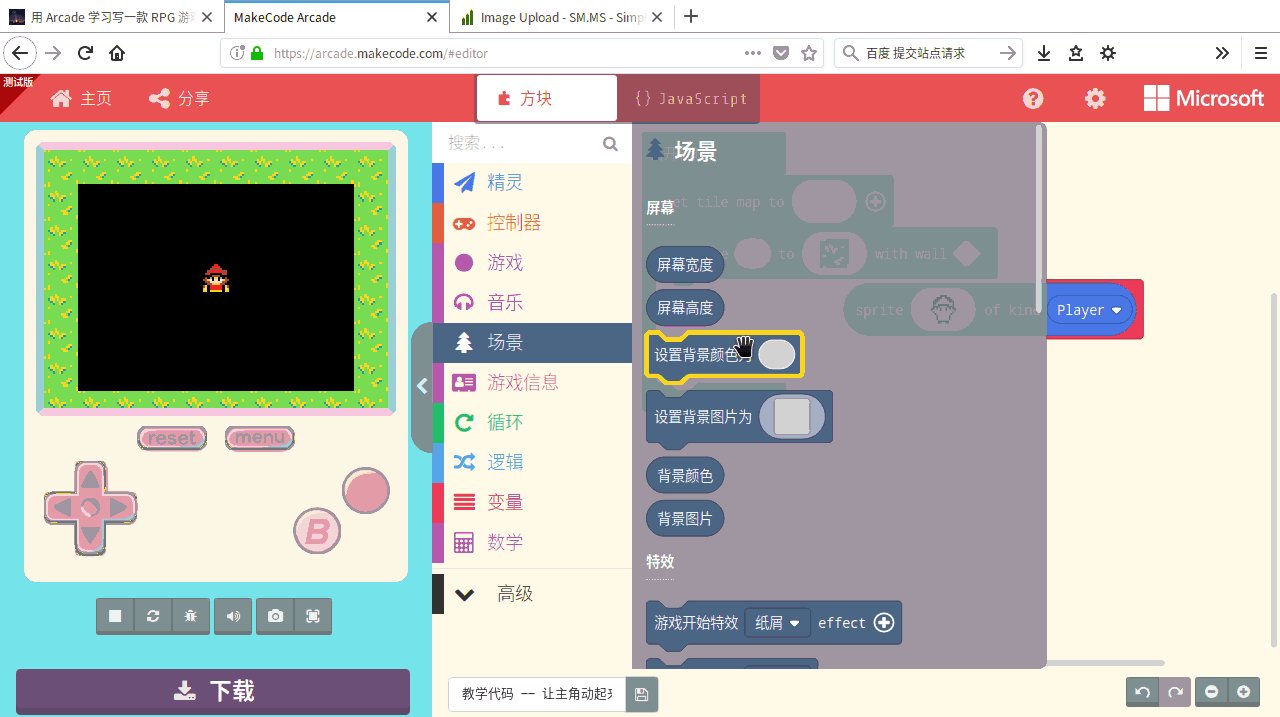
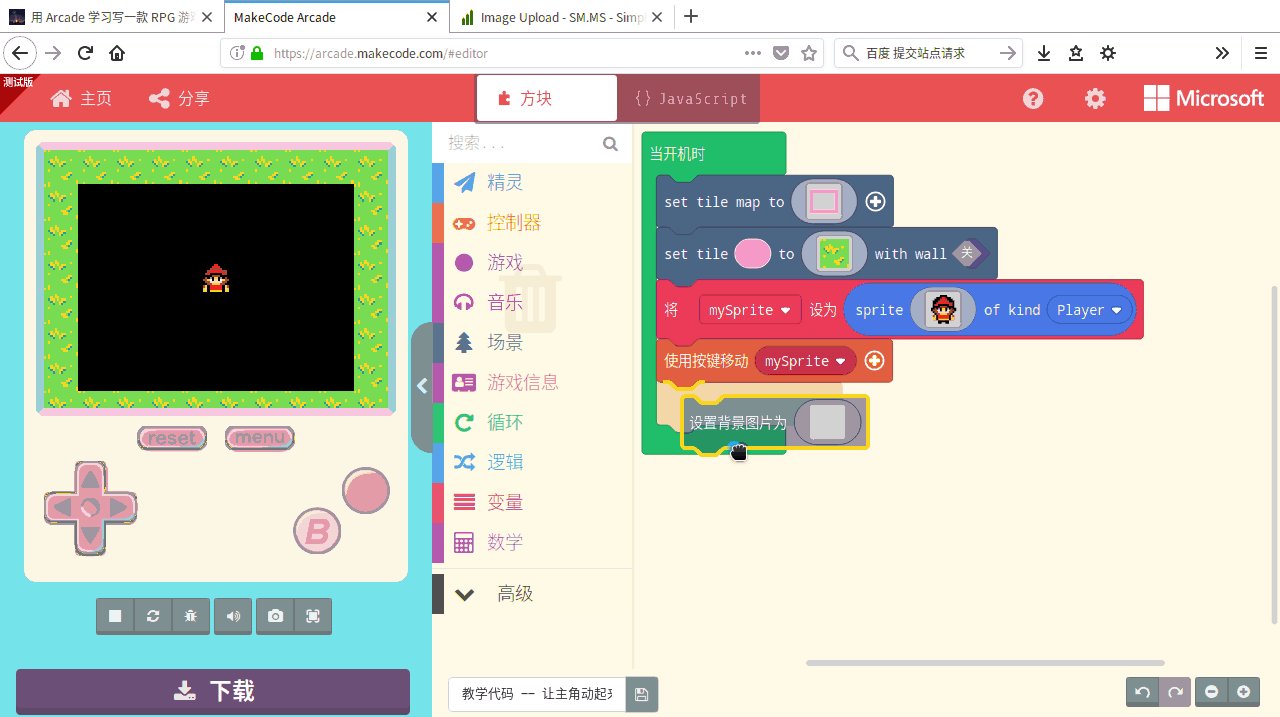
要在屏幕上绘制背景,我们需要找到这个方块。

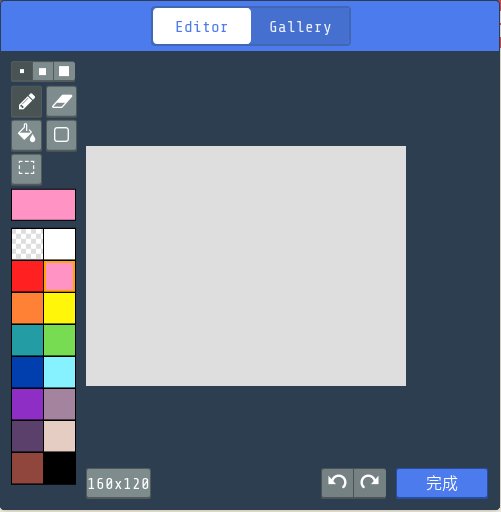
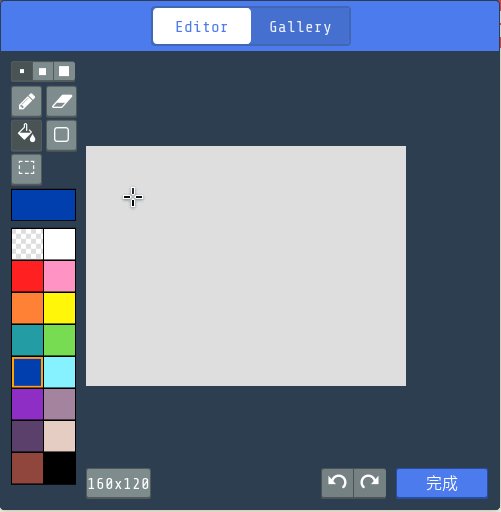
哈!又是老相识。你应该知道怎么打开编辑器界面了吧(不会?那…自己想办法)!
不过这次,编辑器有一个不同的地方:下面的“尺寸”又变了。变成了 160x120。

这是什么意思呢?简而言之,这就是模拟器显示器的分辨率(啥是分辨率?Bing 一下咯)。
那么,为了方便演示(又是这句废话。你就是想偷懒对吧),pokon548 决定直接填充一个纯色上去(谁?谁在抱怨更丑的?过来,我保证不打死你,我还会给你蛋糕吃…哎哎哎我是开玩笑的,别走啊 :()。
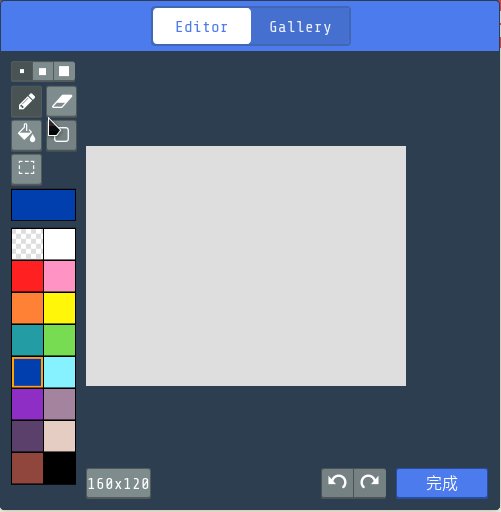
要做到这一点,我们需要用到“填充”工具。如果你玩过 Windows 自带的“画图”,你应该对这一操作很熟悉:点一下“桶”,再点一下绘图区域。这里也是如此。
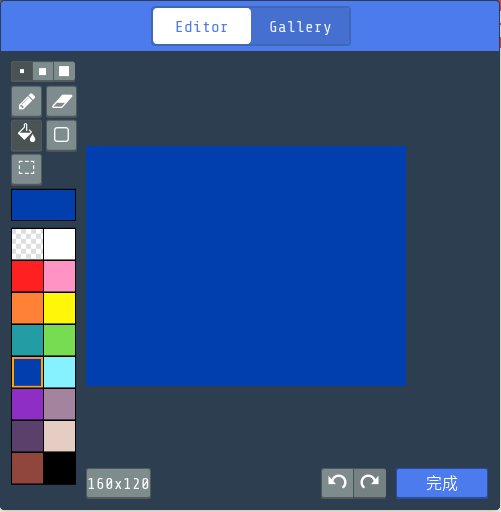
详细操作方式看下面(为了避免误会,换了下对应颜色):

这样,一个简单的“背景”就绘制完成了。不要忘了点击“保存”。
不是只能填充“纯色”当背景⌗
事实上,你可以在编辑器界面随意创作。这里用填充工具纯粹只是为了方便演示。
让背景生效⌗
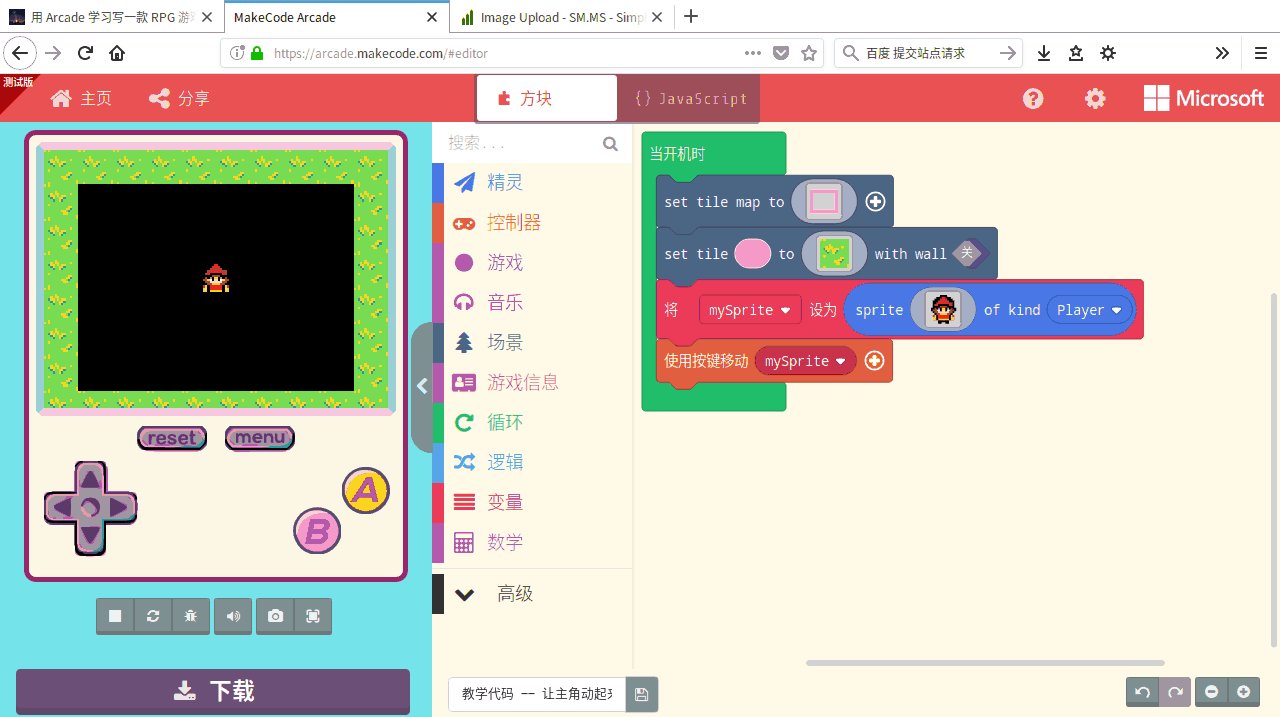
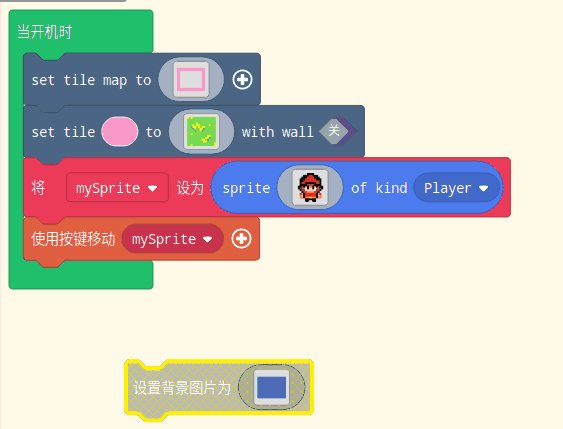
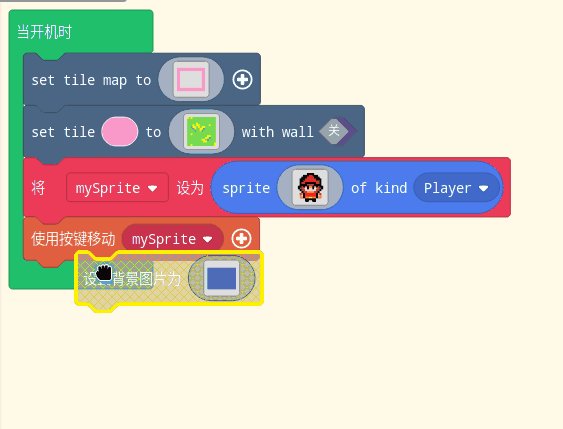
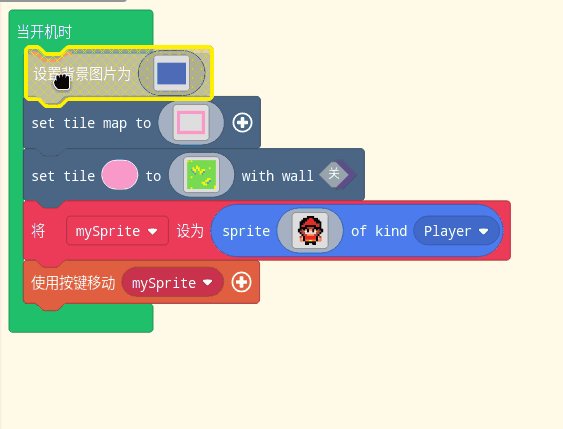
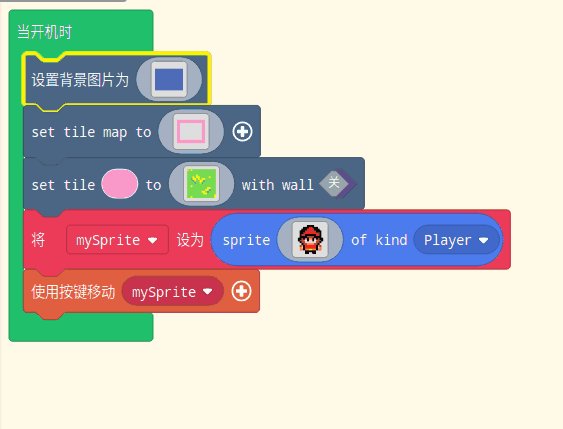
之后,要让背景生效,我们要把这个方块放到创建模板的前面。操作方法还是看下面。

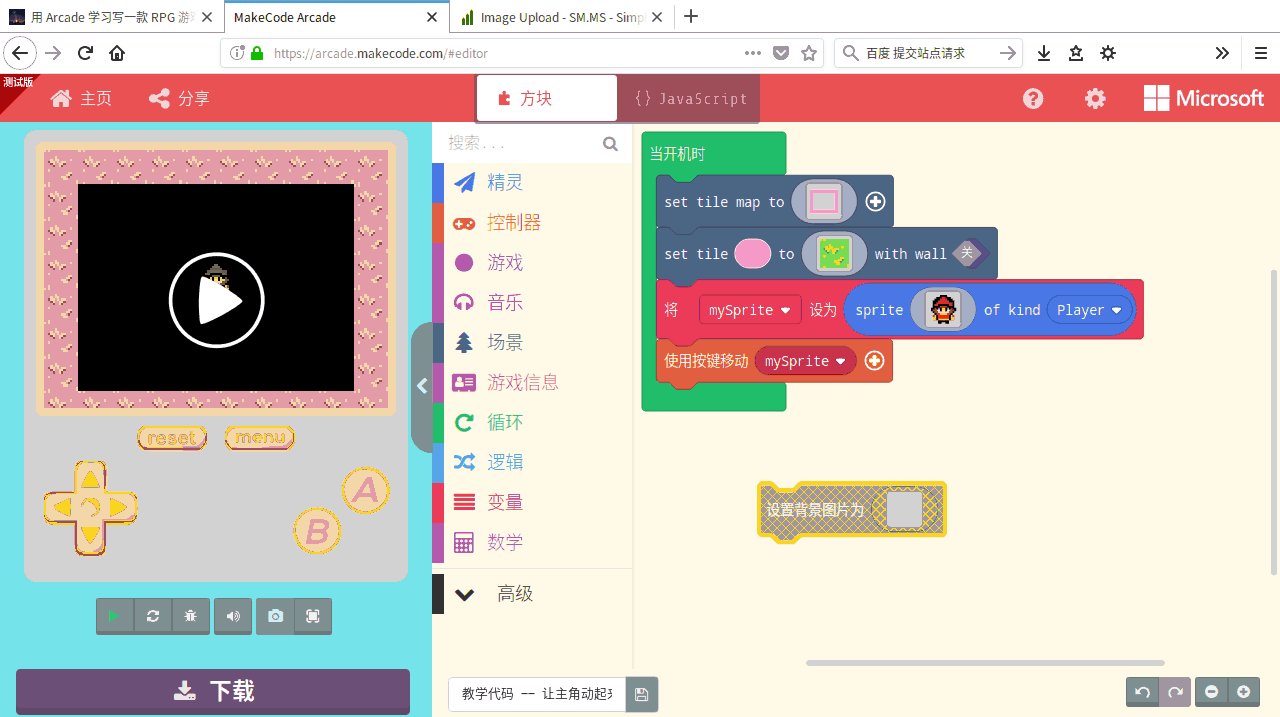
好了,场景绘制完成了。点击播放按钮,看看你今天的收获吧!
示例代码⌗
小结⌗
通过今天的学习,你应该知道:
- 如何创建地图模板。
- 如何利用模板创建地图。
- 如何填充游戏背景。
唔…每天写一篇这样的教程都要花去我两个小时的时间,有点小累。如果能得到大家支持的话,我就更有动力写下去咯!阿里嘎多。
开始下一章⌗
感觉得心应手?真棒!如果是这样,就可以点这里开始下一章的学习了。